WordPress can place Google ads in many locations, and there are a lot of good locations. At least the sidebar is one of the great places to show google adsense ads. Then this article will teach you how to put the ad code in this position and adsense ads display properly.
Step 1: Get Google Adsense Code
Whether you are in the google adsense account application stage, or the account has been approved, in the advertising stage, you can get the relevant ad code.
If it is the former, although the code is placed on your own website, it does not display Google ads. At this time, Google just collects relevant data of your website as the basis for approval. But it does not affect the appearance and user experience of your website. In the case of not displaying advertisements, this part is integrated with your website, and your readers cannot see it.
If it is the latter, after the code is placed, the advertisement will usually be displayed immediately, or about half an hour.
So, my google adsense account has been approved, I will only show how to get the approved ad code.
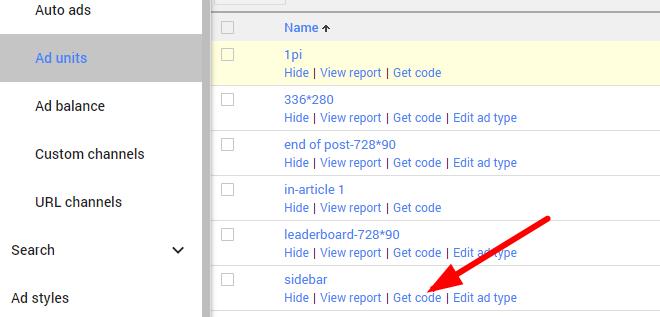
Click on “Ad units” in “My ads” on the left to select the ads you want to advertise.
note: all ads type is text & display ads, and the size is set to automatic size / responsive, this will automatically adapt to the theme and size of your website and more chance to display and click.
Click “Get Code” to copy the ad code as shown below:

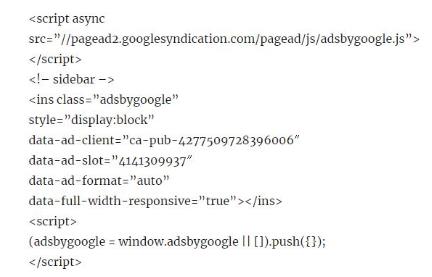
then your Google ad code should look like this:

Step 2: Sidebar widget setting
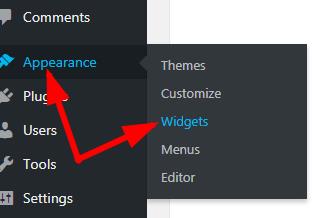
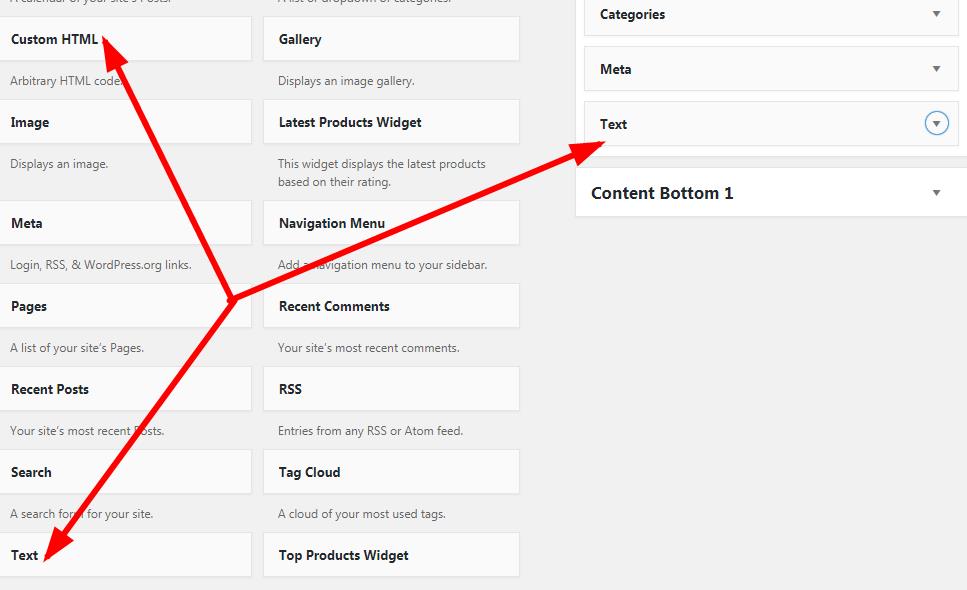
Then return to your WordPress dashboard, and find the widget button in Appearance on the left, as shown below:

Clicking the widget to enter the page, find a plugin called “custom HTML” or “text” and drag it to the right (I use “text”, somebody say it is best to use html, both of which I have used, there have been no problems, but no matter what you use, you must be able to place the code correctly.)

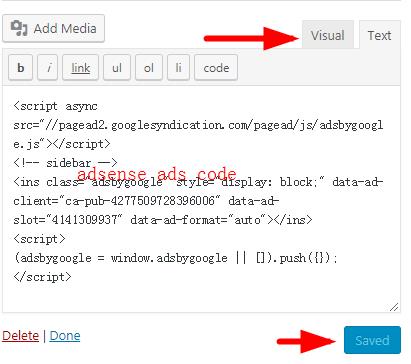
Then you need to put the ad code into this plugin, pay attention to how to put it, don’t make mistake. Now this plugin will display two buttons, one is “visual” and the other is “text”. Put the code under “text” as shown below (if it is placed in the former, an error will occur) :

After the end, don’t forget to click the “save” button to save.
Step 3: Check Google ads performance
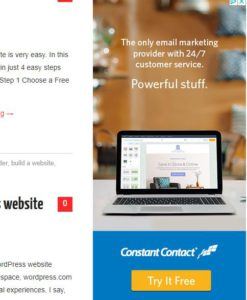
If the above steps are correct, refresh the website and you will see Google ads on the sidebar. If the code is copied under visual menu, it is not displayed. For the first time, you may need to wait for a while. The screenshot below shows the effect of Google ads on the left side of the blog. Google ads will be changed according to the region, browser, etc.

Of course, you can also drag the left “text” to change the ad position ( up/down ) at will.
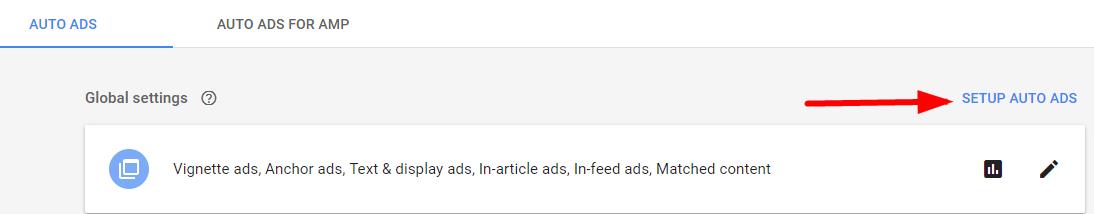
If you are used to focusing on the construction of website content, if you are not good at this kind of small technology work or are not interested, then put this advertisement into the work and hand it over to Google. Google will automatically set the advertisement according to the content and layout of your website. You only need to set up automatic advertising in your Google account, as shown below: